Using modern processors every thread can be processed on different core, what improves performance. The multithreading is used mostly if it is need to make some complicated calculations which need more processors time. If the calculation is making in the main application thread, the application do not respond until the calculations are not finished, what cause that user may think that application stopped responding.
Implementation
The thread is created using System.exec method. To create thread is used thread command. There are also three important additional properties. The file with source code, which may be processed in the thread, must be placed in the separate file. This file is set as a file property in the exec method. The variables can be sending to the thread using input property, and when thread finished is called method in a callback property. The callback method has a parameter, which contains values returned from the thread. All values are sending as a JSON object.
Example: create new thread
function thread()
{
System.exec({
command:"thread",
file:"app://thread.ms", // file with thread source code
input: String.printf("%V", {number : 5}), // send one number to the thread
callback: function(output) { // call back event
var args = parseData(output);
console<<"result "<
}
});
}
Example: thread’s source code
var args = parseData(INPUT);
var i = args.number;
i += 5;
return {result : 10};
Ray tracer example
As a second example I’ll show you how to use threads in ray tracing application.
Note: The following code is created only for education purposes and is not optimality. The better way as a starting a new thread for every pixel is generating all pixels in one thread, because it takes some time to create the new thread. However, rendering pixel by pixel looks better ;)
What is ray tracing?
“In computer graphics, ray tracing is a technique for generating an image by tracing the path of light through pixels in animage plane and simulating the effects of its encounters with virtual objects. The technique is capable of producing a very high degree of visual realism, usually higher than that of typical scanline rendering methods, but at a greater computational cost. This makes ray tracing best suited for applications where the image can be rendered slowly ahead of time, such as in still images and film and television visual effects, and more poorly suited for real-time applications like video games where speed is critical. Ray tracing is capable of simulating a wide variety of optical effects, such as reflection and refraction, scattering, anddispersion phenomena (such as chromatic aberration).“ surce: wikipedia.com
In this blog I am not going to describe the code of ray tracing. My code is based on the Jozef’s code of ray tracing application. Available free on github: https://github.com/jpridavok/raytracer
In the program is firstly created an empty bitmap which will contain the final image. Then render method starts. The render method starts thread which render first pixel.
Example: start rendering
function _raytrace() { var size = Integer.min(System.width, System.height) / 5; this._bitmap = Bitmap.fromRect(size, size); var rayTracer = new RayTracer(); return rayTracer.render(0, this._bitmap); }
When the thread finishes it returns color of the pixel. The pixel is drawn into a bitmap file and thread for next pixels starts.
Example: start rendering new pixel
function traceThread(width, height, bmp, x = 0, y = 0) {
System.exec({
command:"thread",
file:"app://traceThread.ms",
input:String.printf("%V", {x : x, y : y, width : width, height : height}),
callback: function(output) {
var canvas = Canvas.fromBitmap(bmp);
var args = parseData(output);
var color = args.color;
var c = Color.toDrawingColor(color);
var paint = new Paint();
paint.color = 0xff000000 | (c.r << 16) | (c.g << 8) | c.b;
canvas.drawRect(args.x, args.y, args.x + 1, args.y + 1, paint);
args.y += 1;
if (args.y > height) {
args.x += 1;
args.y = 0;
if (args.x > System.width)
return;
}
traceThread(width, height, bmp, args.x, args.y );
}
})
}
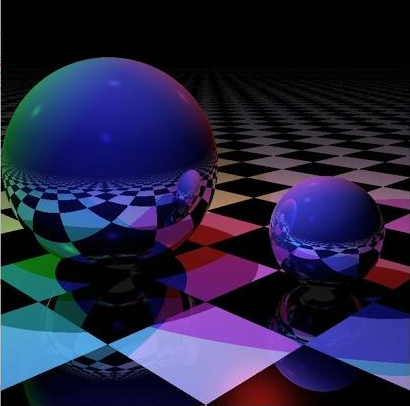
Resoult
Image: result of the algorithm

Summary
Threads offer a great way how to improve the performance of the application by making all time consuming actions outside the main application thread. Complete source codes are available on: https://github.com/PavolSatala/raytracer