AdMob
AdMob is a mobile advertisement system developed by google. It is used by many world-wide well known brands like: Ford, Coca-Cola, EA, P&G, Land Rover, MTV Europe, Adidas, AccuWeather etc… For mobile developers the AdMob is an easily way How to make money also by free applications. Moscrif supports AdMob for both Android and iOS platform, what means that the advertisement is available for about 90% of smartphones.
Example: create AdMob banner
var banner = new AdBanner({ provider:#auto,
adId:"a1504f8e07e325a",
size:#smartPortrait,
testing:true
});
banner.show(0, y);
iAd
The iAd class encapsulated the Apple iAd banner advertisements. This class is available only on iOS. On iPhone, a portrait banner is 320 points by 50 points in size. On iPad, a portrait banner is 768 points by 66 points in size. On iPhone, a landscape banner is 480 points by 32 points in size. On iPad, a landscape banner is 1024 points by 66 points in size.
Facebook
Probably everybody knows what Facebook is. The Facebook is a commonly included into mobile application. The Facebook application does not have to be only a Facebook client. It can be also used to send high score or screenshots on user wall or mark “like” button on the game fan page. Every post on the Facebook is a great free advertisement of yor application.
Background rendering
The Moscrif allows creating many amazing graphics effects. However, some from the graphics effects like blur effect, color filter or shadows spends too much time to create. To achieve a smooth game graphics the draw method must be as fast as possible. The fastest way is to draw only bitmaps. All effects onto the bitmap should be applied outside the draw method.
To show how important is a good graphics optimization and how can preparing the bitmaps on the background increase an average FPS I created the same sample in two ways.
The sample creates a simple animation which applies the blur effect with different radius onto a bitmap. The blur effect is the effect with the high requirement on the device performance.
The first version creates the animator, which changes only type of mask effect in Paint object, but finally the effect is applied onto the bitmap in draw method:
Example: version available in previous release
// custom game class
class Project1 : Game
{
function start()
{
super.start(); // load graphical resources
GFX.load(); // additional initialization code goes here
var animator = new Animator({
transition : Animator.Transition.easyIn, // start up slowly and then quickly speed up at the end of the animation
duration : 1300, // length of animation in miliseconds
});
animator.addSubject(function(state) { // state starts from 1.0 to 0.0
var self = this super; var maxBlurRadius = 100; // set index according to current position in animation
self.effect.maskFilter = MaskFilter.blur((state*maxBlurRadius).toInteger()/*radius*/, #inner/*type*/); })
animator.onComplete = function()
{
// play again
if (this.playing)
this.reverse();
else
this.play();
this.playing = !this.playing;
}
// play or revert
animator.playing = true;
animator.play(); // frames of animation
this.effect = new Paint(); // text paint object
this._textPaint = new Paint();
this._textPaint.textSize = 25;
} function draw(canvas)
{
// custom drawings - background
canvas.drawBitmap(GFX.background, 0, 0); canvas.drawText(String.printf("FPS: %2.f", System.avgFPS), 10, 40, this._textPaint);
canvas.drawBitmap(GFX.box, System.width / 2 - GFX.box.width / 2, System.height / 2 - GFX.box.height / 2, this.effect); // default drawings
super.draw(canvas);
}
} // create instace and run the game
new Project1().run(true);
This version runs on the device (SE Xperia Ray with Android 4) with 22 frames per seconds.
The second version renders all bitmaps at the start and then only draws prepared bitmaps in the draw method.
// custom game class class Project1 : Game { function start() { super.start(); // load graphical resources
GFX.load();
// additional initialization code goes here
var animator = new Animator({
transition : Animator.Transition.easyIn, // start up slowly and then quickly speed up at the end of the animation
duration : 1300, // length of animation in miliseconds
});
animator.addSubject(function(state) { // state starts from 1.0 to 0.0
var self = this super;
// set index according to current position in animation
self.index = (state*(self.frames.length-1)).toInteger()
})
animator.onComplete = function()
{
// play again
if (this.playing)
this.reverse();
else
this.play();
this.playing = !this.playing;
}
// play or revert
animator.playing = true;
animator.play(); // frames of animation
this.frames = this._createFrames();
// current frame
this.index = 0; // text paint object
this._textPaint = new Paint();
this._textPaint.textSize = 25; } function _createFrames()
{
var paint = new Paint();
var canvas = null; var frames = new Array();
var duration = 2; // seconds
var targetFPS = 40; //
var maxBlurRadius = 100; for (var i = 0; i < duration * targetFPS; i++) {
// apply effect into bitmap
paint.maskFilter = MaskFilter.blur(((1.0*i)/ (duration * targetFPS)*maxBlurRadius).toInteger()/*radius*/, #inner/*type*/); // create a new bitmap
frames[i] = Bitmap.fromRect(400, 400);
// get bitmap's canvas
canvas = Canvas.fromBitmap(frames[i]);
// draw bimtap with effect
canvas.drawBitmap(GFX.box, 200 - GFX.box.width / 2, 200 - GFX.box.height / 2, paint);
} return frames;
} function draw(canvas) { // custom drawings - background canvas.drawBitmap(GFX.background, 0, 0); canvas.drawText(String.printf("FPS: %2.f", System.avgFPS), 10, 40, this._textPaint); canvas.drawBitmap(this.frames[this.index], System.width / 2 - this.frames[this.index].width / 2, System.height / 2 - this.frames[this.index].height / 2);
// default drawings
super.draw(canvas); } } // create instace and run the game new Project1().run(true);
This version runs up to 52 frames per seconds.
New project templates
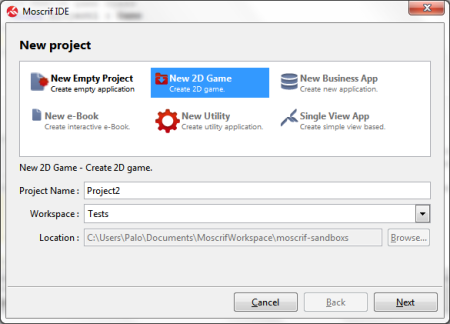
Some important changes have been made in Moscrif IDE, too. Probably, the most important is new project wizard. The wizard was completely remade and enriched about templates. The templates creates the best project structure according to the experiences from the dozens of projects. They were made to achieve the best application performance and can prepare a working game draft with menu, options and base game scene.
Image: First wizard step -> select templates

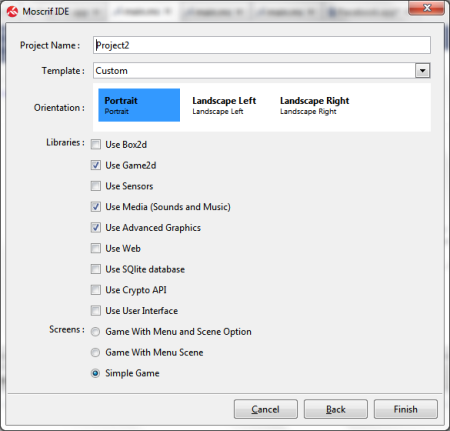
Image: Second wizard step -> select libraries

All new features are available in release notes.