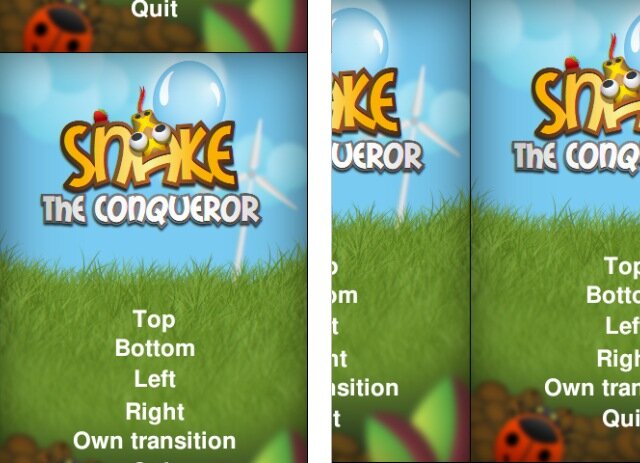
Animated scene transition can be easily created using only one code of line. Four supported transitions are:
-
slideToTop: slide current scent to top
-
slideToBottom: slide current scent to bottom
-
slideToLeft: slide current scent to left
-
slideToRight: slide current scent to right

Applying these effects is very easy and takes only few lines of code.
//scene transition to top
this super.push(scene, new SlideToTop({duration:1000,transition:Animator.Transition.bouncy}));
For more information see scene transition in API documentation (slideToTop, slideToBottom, slideToLeft, slideToRight), or Scene transitions sampel.