Faster drawing
From now, the drawing is faster and smoother because all variables are calculated before the draw method begins what provides fast and smooth drawing of all objects. In the previous version some variables were recalculated directly in draw method.
Faster development and testing
To framework was added some new features which helps to find a logical mistakes in our projects. To the already existing logI method, were added two new methods lofW and logE to provide messages about errors and warnings. These methods together with undefined property handler allows to show warnings when developer uses uninitialized property in his code. All logs can be denied by setting global variable enableLogging to false. In final project, logging should be denied because it slows down an application.
enableLogging = false;
Buttons
GameButton class was replaced by ImageButton class what means that Moscrif’s game framework supports two types of buttons: image and text button, now. The ImageButton works same as GameButton. It was renamed only to simplify terminology. To maintain backwards compatibility the GameButton class was preserved. It is extended from ImageButton but writes a warning about using an obsolete class to console. Preserving the GameButton class ensures that all projects will work same as in previous release.
Change order of game objects
To all classes extended from GameObject class was added property z which changes an order of objects for drawing (works same as z-index in som other languages). Till today, objects were drawn in same order as they were added to scene (layer), but now theirs order can be changed.
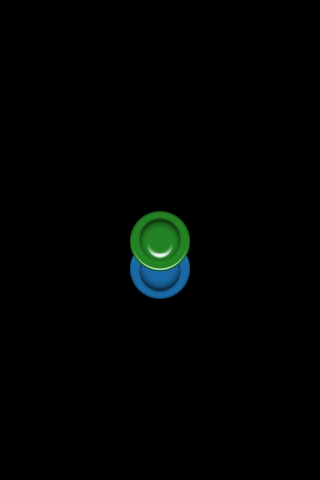
Example: two sprites without property z
include "lib://game2d/game.ms"
include "lib://game2d/sprite.ms" var game = new Game(); game.onStart = function()
{
var scene = new Scene();
this.push(scene);
var spriteA = new Sprite({
image : "app://spriteA.png",
x : System.width / 2,
y : System.height / 2,
});
var spriteB = new Sprite({
image : "app://spriteB.png",
x : System.width / 2,
y : System.height / 2 + 30,
});
scene.add(spriteA);
scene.add(spriteB);
} game.run();

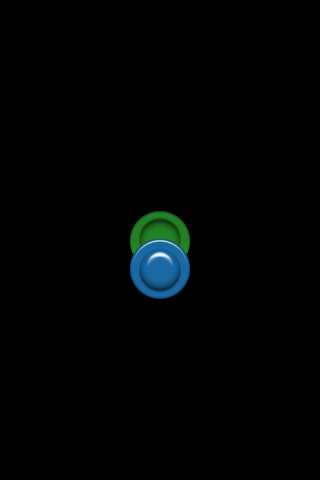
Example: two sprites with property z
include "lib://game2d/game.ms"
include "lib://game2d/sprite.ms" var game = new Game(); game.onStart = function()
{
var scene = new Scene();
this.push(scene);
var spriteA = new Sprite({
image : "app://spriteA.png",
x : System.width / 2,
y : System.height / 2,
z : 2, // set z-index
});
var spriteB = new Sprite({
image : "app://spriteB.png",
x : System.width / 2,
y : System.height / 2 + 30,
z : 1, // set z-index
});
scene.add(spriteA);
scene.add(spriteB);
} game.run();